TUTORIAL
Como Criar
uma História Feita no The Sims e Colocá-la no Blogger
Dica: para uma melhor visualização (zoom), segure Ctrl e aperte o sinal
de + no seu teclado (aperte - para diminuir).
PARTE 5 – Arrumando seu Blogger
Na parte 1 de nosso Tutorial,
aprendemos como criar uma história. Na parte 2, fizemos a história e nosso
primeiro capítulo ficou pronto. Na parte 3, revisamos nosso trabalho. Na parte
4, publicamos nossa história. Então, agora, nesta parte final, vamos aprender a
mexer no nosso Blogger e deixá-lo com a nossa cara!
Familiarizando-se
Deixando seu Blog a sua cara
Divulgando
Familiarizando-se
Dentro da área de administração do
Blogger, vamos entender o que há em cada cantinho:
1) Postagens:
Aqui você tem acesso a todos
seus posts.
Você pode: editá-los,
visualizá-los, compartilhá-los ou excluí-los.
2) Estatísticas:
Aqui você tem acesso a uma Visão
Geral, Postagens, Origens de Tráfego e Público.
Você também pode optar ver pelo
período de tempo: Agora; Dia; Semanal; Mês; Tudo.
A imagem abaixo se refere à
Visão Geral.
Postagens:
Origens de Tráfego:
Público:
Nota 1: quero deixar registrado aqui um
agradecimento especial a todos que deram view na postagem no blog. Obrigada,
turma! :)
3) Comentários:
Nessa área, você terá acesso aos
comentários deixados em suas postagens.
É bom sempre entrar aqui para
ver se há algum comentário postado; ou, caso você tenha decido deixar a área de
comentários moderada, se há algum para ser publicado.
Observe também se algum foi
parar na caixa de Spam.
Na página do seu blog, os
comentários ficam, geralmente, no final da postagem:
Quando você clica em
“Comentários” (imagem acima), você pode ver, no seu blog, os comentários dos
leitores (imagem abaixo) e respondê-los. Essa interação autor-leitor é muito
importante! Clique em “Responder”, escreva seu recadinho e depois clique em
“Publicar”.
Sempre responda todos os
comentários. Se receber algum comentário mal-educado (não me refiro a
comentários com críticas bem fundamentadas; esses devem sempre ser bem-vindos),
apenas delete. Não responsa ofensa com ofensa. Seja elegante.
As suas respostas também
aparecerão em Comentários:
Nota
2:
apesar d’eu ter usado o mosaico para esconder, nas imagens, os nomes das três pessoas
lindas que comentaram, quero deixar aqui um agradecimento especial aos três:
muito obrigada pelo feedback, Déa, Deni e Volpino! S2
4) Ganhos:
Se tiver interesse em lucrar com
seu blog, clique em “Como se qualificar para o
Adsense”. Duas
das regras básicas (além de outras) para isso é: ter mais de 18 anos e ter seu
blog ativo por pelo menos seis meses.
5) Campanhas:
Um serviço pago de anúncio. Você
não é obrigado a fazer. É uma opção.
Se não desejar esse serviço, só
ignorar essa parte.
6) Páginas:
As Páginas
do Blogger podem ser usadas para guias
como: Sobre, Autores, Contato, etc.
Eu mesma, por exemplo, criei a página "TS4 - Axl Logan" e coloquei todos os links dos capítulos da história; também criei a página "Lotes" e coloquei todos os links para meus lotes compartilhados; você pode, basicamente, criar uma página para o assunto que desejar.
Mas se você quiser saber mais sobre as Páginas, clique AQUI.
7) Layout:
O Layout é
usado para que você possa adicionar, remover e editar Gadgets no seu blog. E um
Gadget pode ser compreendido como um pequeno complemento, ferramenta ou serviço
que contribuirá para o aumento da eficiência do seu blog. É nessa parte que
você vai clicar e arrastar os Gadgets para organizá-los. E, caso faça qualquer
modificação em Layouts, clique em “Salvar Organização”. Mas não lidaremos com
isso agora. No momento, você está apenas se familiarizando com as
possibilidades que o Blogger apresenta.
8) Tema:
Tema é
onde mudaremos a cara e as cores de nosso blog. Descendo nessa página, veremos
vários temas diferentes e interessantes. E o mais legal: em Personalizar, você pode escolher seu tema preferido, e ainda pode clicar e mudar
o Plano de Fundo, o Layout, cores, fontes e muitos outros detalhes! Também não
faremos isso agora.
9) Configurações:
Em
Configurações, temos 7 opções: Básico; Postagens, Comentários e
Compartilhamentos; E-Mail; Idioma e Formatação; Preferências de Pesquisa;
Outro; Configurações de Usuário. Veremos
um pouco sobre cada uma delas e lhe já aconselho a ir arrumando seu blog no que
se refere a essa parte, à medida que for lendo.
1) Básico: aqui você tem opções no Básico (mudar o título do blog, sua
descrição e privacidade); em Publicação
(você pode mudar o link de endereço do blog); em HTTPS (redirecionamento para HTTPS; deixo sempre com o “não”
marcado mesmo); em Permissões (você
pode adicionar outros autores ao Blog; só precisa colocar o e-mail deles no
espaço em branco ali e clicar em Convidar
Autores – fale antes com essas pessoas, para ver se elas topam; não coloque
alguém sem seu consentimento; e depois que eles aceitarem o convite, você pode
até torná-los Administradores; lembre-se de, caso vá fazer isso, colocar apenas
pessoas de sua extrema confiança, visto que Administradores podem criar
postagens, editar as postagens já feitas, excluir postagens, etc);
E ainda na
categoria Permissões, você pode
escolher os leitores do blog: Público
(seu blog está aberto para todos os leitores); Privado 1 (somente autores do blog; seu blog é restrito para que
apenas os autores do blog possam lê-lo. Outros visitantes do blog não
conseguirão ler nenhuma postagem; em vez disso, receberão uma mensagem
informando que o blog é privado); e Privado
2 (somente alguns leitores; você pode restringir seu blog apenas aos
leitores que escolher. No entanto, esses leitores precisarão fazer login antes
de ler o blog, o que acrescenta uma etapa extra).
2) Postagens, Comentários e
Compartilhamentos:
POSTAGENS:
Mostrar no Máximo: ali estará
o número 7; eu mesma deixei apenas 5.
Modelos de Postagem: não uso;
Mostrar imagens com a
Lightbox: já vem marcado no SIM; mantenho assim;
COMENTÁRIOS:
Local do comentário: mantenho
como “Incorporado” (você terá outras opções);
Quem pode comentar: você escolhe;
Moderação de comentários:
deixo marcado “Sempre”, mas novamente, é sua decisão;
Mostrar verificação de
palavras: deixo marcado o “não”;
Mostrar backlinks: deixo como
“Ocultar”;
Mensagem de Formulário de
comentário: você pode deixar uma mensagem legal aí;
3) E-Mail: basicamente não mexo aqui.
4) Idioma e Formatação: essa parte aqui
também é super tranquila e você basicamente só precisa escolher formatos de
data e hora.
5) Preferências de Pesquisa: também não
modifico nada aqui.
6) Outro: nessa parte, você tem opções
como Importar e Fazer Backup; Excluir seu blog; marcar seu blog como possuidor de conteúdo adulto (18+);
entre outros.
7) Configurações de Usuário:
10) Lista de Leitura:
Nesse
espaço ficam os blogs que você segue.
Para
adicioná-los, clique onde a seta azul marca.
Então você
verá outra página; clique em “Adicionar”.
E, se
ainda não conhecia, siga meu blog: https://historiasdawinter.blogspot.no/
No meu
blog, recomendo outros blogs muito legais, criativos e interessantes! Conheça
cada um e siga seus preferidos!
Quando
você estiver seguindo alguns blogs, eles aparecerão nessa área, na ordem de
suas últimas postagens (na imagem abaixo, os blogs que eu sigo como Sally
Winter):
11) Ajuda:
Ao clicar
em “Ajuda”, a seguinte caixa
aparecerá:
Deixando
seu Blog a sua Cara
Agora que você está familiarizado
com o Blogger (e já deve ter percebido que é bem fácil lidar com ele), é hora
de mudarmos a cara do nosso blog.
No momento, ele está assim:
1) LAYOUT:
Primeiro iremos em Layout para colocar os Gadgets. Abaixo,
vou mostrar quais eu coloquei no meu. Você pode optar por colocar outros e até
em posições diferentes. Tudo aqui é sugestão.
A) Favicons:
Elas são
pequenas imagens (normalmente 16 por 16 pixels) que podem ajudar os
internautas a identificar o seu site. Você primeiro precisa encontrar o Favicon
que deseja usar (pesquise “favicon” no Google Imagens – ou faça o seu; há
vários sites para isso – e salve em algum lugar de seu PC aquele que você mais
gostou); depois, clique em “Favicon/Editar”.
Você então
vai em “Escolher Arquivo” e seleciona seu favicon escolhido; depois clica em
Salvar. Depois, ainda em Layout, clique em “Salvar Organização”.
Note, na
imagem abaixo, os favicons de outros blogs. Na aba, você pode ver os favicons
do meu blog e do blog-teste
“Sandy e The Sims” (o coraçãozinho rosa). Às vezes o favicon demora para
aparecer, mas isso é normal.
B) O Cabeçalho é a capa de seu blog. Clique em Editar.
Você verá
aí o título de seu blog e pode adicionar uma descrição também.
Ou você
pode fazer como eu faço: eu uso uma imagem-capa
(só você criar sua capa e “Escolher Arquivo” de seu computador; a minha capa
atual, inclusive, foi um lindo presente da amiga Nihal (te super agradeço,
lindona!); e eu uso o posicionamento “em
vez de título e descrição”, para ficar apenas a imagem). AQUI
estão dois modelos de tamanho Grande e Médio para a capa de seu blog (estão na
cor preta; você pode pintar o fundo de outra cor e criar sua própria capa em
algum programa de edição: Paint, Photoscape, Photoshop, etc).
Capa
feita, vá em “Escolher Arquivo”, depois clique em “Salvar”. Em seguida, clique
em “Salvar Organização”.
Veja
(abaixo) que a capa ficou meio cortada no blog. Mas isso pode ser ajustado no
“Designer de Tema”. Mas veremos isso depois. Continuaremos em Layout por
enquanto.
C) Agora, em Principal, em Postagens no Blog, clique em “Editar”.
Aí você
terá opções interessantes (veja abaixo), como marcar as Reações e até
editá-las. Mas lembre-se de “Salvar” e depois “Salvar Organização”.
D) Adicionando Gadgets:
Observe a
imagem abaixo. Vamos clicar em Adicionar um Gadget e colocar alguns deles em
nosso blog.
Você pode
adicionar quantos Gadgets desejar; e, arrastando-os, pode colocá-los na ordem
que quiser.
Adicionaremos
no “sidebar-right-1”:
Quando
você clica em “Adicionar Gadgets”, uma janela nova se abre; agora, você precisa
decidir quais deles deseja em seu blog (é só apertar o + do Gadget que você
gostou).
Alguns Gadgets
bem legais abaixo:
·
Gadget de Imagem (você pode colocar uma screenshot
extra de sua história);
·
Gadget de Enquete;
·
Gadget que mostra as visualizações que o blog
tem;
·
Gadget Siga por E-Mail;
·
Gadget de Tradução;
·
Gadget de Recomendo (onde você coloca os blogs
que segue; dica: deixe marcado para que vejam a regularidade de postagens dos blogs - data da última postagem deles - e suas imagens, favicons e títulos; isso dará uma "movimentação" a seu blog).
Lembre-se
de “Salvar Organização” depois que escolher todos que deseja.
Abaixo, os
que escolhi para o blog “Sandy e The Sims”:
Por conta
disso, a aparência do blog agora está assim:
Já o Gadget “Pesquisar este Blog”, eu deixo no Footer-1:
Por conta
disso e pela localização (Footer-1), eles aparecem no final do blog, assim:
2) TEMA:
Agora a parte final para
deixarmos nosso blog pronto: o Tema!
Abaixo você pode ver como o blog
está agora.
Clique em “Personalizar” para
experimentar temas diferentes.
Após clicar em Personalizar,
você abrirá o Designer de Tema do
Blogger.
Nele, você possui 4 opções
(marcação 1 na imagem abaixo):
·
Plano
de Fundo;
·
Ajustar
Larguras;
·
Layout;
·
Avançado.
Você também verá como está seu blog
agora (marcação 2); você terá várias opções de temas (marcação 3); e, clicando
em cada uma, você poderá ver, na parte abaixo da área preta, como seu blog
ficará com aquele tema.
No topo, ao lado direito, você
tem as opções: Voltar para o Blogger; Visualizar Blog (e ver como ficaram suas
mudanças nele); Ajuda; Aplicar ao Blog (você precisa clicar aqui depois que
terminar de organizar tudo, para que as mudanças sejam realizadas no seu blog).
Veja abaixo:
A)
Plano de Fundo:
Em Plano de Fundo, você troca o
“papel de parede” de seu blog.
Clique na setinha em “Imagem de
Plano de Fundo”.
Você então poderá selecionar
entre vários modelos do próprio Blogger OU fazer upload de alguma imagem que
você tenha e que queira utilizar.
Depois, clique em “Concluído”.
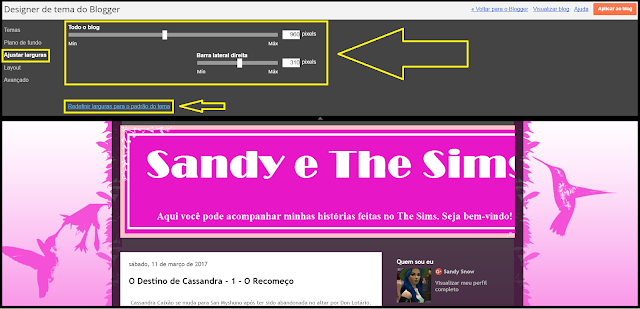
B)
Ajustar Larguras:
Agora que escolhemos o Plano de
Fundo, vamos arrumar as larguras.
Você pode deixar a largura de
todo o blog maior ou menor (inclusive da barra lateral direita). Se não gostar,
você pode redefinir as larguras para o padrão do tema.
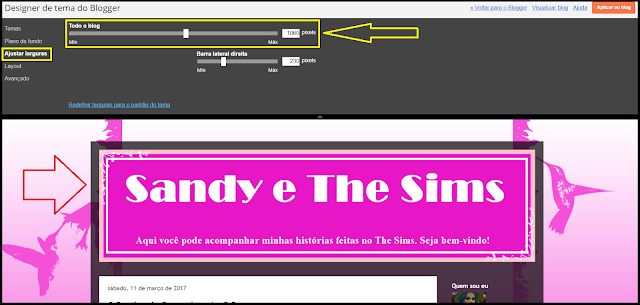
Para arrumar “Todo o Blog”, uso
a capa de parâmetro (para observar como vai ficar melhor). Veja que, agora, a
capa está aparecendo (antes, estava cortada):
Mas para ajustar a “barra
lateral direita”, uso “Arquivo do Blog” como parâmetro (para observar como vai
ficar melhor). Veja como ficou:
C)
Layout:
Já
trabalhamos no Layout, mas, se você desejar, pode mudar algo aqui. Lembre-se de
acessar o Layout, no Painel (de administração) do Blogger, para adicionar,
remover, editar ou reorganizar os gadgets.
D)
Avançado:
Aqui você
tem as seguintes opções para experimentar e mudar:
Texto da
Página;
Planos de
Fundo;
Links;
Título do
Blog;
Descrição
do Blog;
Texto das
Guias;
Plano de
Fundo das Guias;
Cabeçalho
de Data (que você verá, no blog de Sandy, que deixei na cor rosa);
Título da
Postagem (também deixei rosa);
Plano de
Fundo da Postagem;
Cor do
Título do Gadget;
Texto do
Gadget;
Links dos
Gadgets;
Plano de
Fundo da Barra Lateral;
Cor do
Botão em Dispositivos Móveis;
Adicionar
CSS.
Aqui, cabe
a você fazer experimentos com as cores que deseja e decidir o que fica legal ou
não para seu blog.
E)
Finalizando:
Ao decidir
como ficará a aparência final de seu blog, clique em “Visualizar Blog”.
Se ainda
não tiver gostado do resultado, mexa mais com as cores e temas.
Se você
amou o resultado final, clique em “Aplicar ao Blog”!
Agora o
blog está assim para os leitores:
E, no
Painel de Administração, em Tema, ele aparecerá assim:
Uma
Última Dica
Criar
uma Guia “Minhas Histórias - Índice”:
No blog-teste “Sandy e The
Sims”, usamos o Gadget Arquivo do Blog, que mostra tudo que foi postado:
No meu blog, eu criei uma Guia (Página) para isso (também implementada posteriormente nos blogs de amigas queridas),
onde disponibilizo, geralmente em tabelas, os links dos capítulos de cada história que
criei (tudo feito primeiramente no Word, claro; e depois colado em Postagem,
como aprendemos a fazer na parte 4 de nosso tutorial):
Se você tiver interesse em fazer
o mesmo (eu acho que fica mais organizado), é só baixar o modelo AQUI e arrumar como desejar, usando
o hiperlink (do Word; encontrado em Inserir) para colocar o Link Específico de suas postagens
(lembre-se de não colocar o Link Geral de seu blog, mas o específico da postagem
que deseja; para pegar o Link Específico, clique no nome de sua postagem).
Arrume tudo no arquivo Word (se
precisar de mais espaço na tabela, aperte TAB com o cursor dentro dela).
Quando estiver pronto, vá ao
Painel de Administração de seu Blogger.
Crie uma Nova Postagem e coloque
o título “Minha História – Índice”; se você tiver mais histórias já publicadas,
mude o título para “Minhas Histórias – Índice”.
Agora COPIE e Cole o que fez no Word para sua Postagem.
Acrescente as imagens, decida o
nome do link permanente, arrume os espaços, revise e PUBLIQUE.
Mas preste bastante atenção:
você precisa cuidar dessa postagem. Toda vez que publicar algo, acrescente (o
novo material publicado) nessa postagem. Para isso, coloque o Link Específico
de cada produção nova – veja na imagem acima; clique no título da postagem para
pegar esse Link Específico.
Você só precisará ir ao Painel
de Administração do Blogger e clicar em Editar,
acrescentar as informações extras e ATUALIZAR
essa postagem (veja as imagens
abaixo).
Como eu faço: atualizo as
informações na tabela (no arquivo Word que nomeei de “Índice” e que está salvo
na minha Pasta “The Sims 4 – Meu Blog”) e depois apenas substituo a tabela da
postagem pela atualizada (o bom e velho Copiar
e Colar). Lembre-se também que você não é obrigado a usar Tabelas. Faça seu
índice (ou uma guia/página Contato, por exemplo) do seu jeito.
Os próximos passos: com o
“Minhas Histórias – Índice” publicado, pegue o Link Específico dele. Por
exemplo: o link específico no blog-teste ficou: http://sandyethesims.blogspot.no/2017/03/indice.html
.
Agora iremos para LAYOUT no
Painel.
Logo na parte abaixo de
“Cabeçalho”, onde lemos “Entre Colunas”, vamos adicionar o Gadget Páginas.
Assim que você clicar no + desse
gadget, você vai clicar em “Adicionar
Link Externo”.
Então você colocará o título da página (“Minha História –
Índice”) e o Link Específico de sua
postagem “Minha História – Índice”. Depois, clique em Salvar Link.
Após Salvar Link, você poderá ver que terá a “Página Inicial” e a guia
“Minha História – Índice” (veja na imagem abaixo). Você pode arrastá-las para
mudar a ordem em que aparecem (principalmente se você tiver outras Guias, como
Contato, Extras, etc). Mas normalmente Página Inicial vem na frente, mostrando
sua última publicação (ou últimas publicações).
Sempre que quiser mudar ou
acrescentar outra Guia dessa forma, só seguir esses mesmos passos.
Agora clique em “Salvar” e em “Salvar Organização”.
Agora você tem as guias Página
Inicial (é a primeira que os leitores veem ao entrar no seu blog) e “Minha
História – Índice”.
Mas você ainda tem o gadget
“Arquivo do Blog”, que acredito já não fazer muito sentido, já que você criou
seu próprio índice. Se você optar por deixá-lo aí, seu trabalho terminou e seu
blog está pronto! Parabéns e sucesso!
Mas caso você não queira o
gadget “Arquivo do Blog”, retorne a Layout no Painel.
Então, no gadget “Arquivo do
Blog” (imagem abaixo), clique em “Editar”. Então clique em “Excluir”. Depois,
clique em “Salvar Organização”.
Lembre-se que, se mudar de
ideia, você pode “Adicionar Gadget” e colocá-lo aí novamente.
E pronto! Blog pronto!
Divulgando
Agora você pode pegar o Link
Específico do capítulo 1 de sua história e divulgar!
Coloque
uma mensagem bem legal e divulgue nos seus grupos preferidos!
Um grande
abraço e sucesso!
Gostou desse mega
tutorial?
Deixe seu
comentário abaixo e o indique a seus amigos!
Sul-Sul! :)
Sally Winter.
OBSERVAÇÃO:
não libero a reprodução deste tutorial em site/página/blog algum, a não ser que
entre em contato comigo ANTES, através do e-mail winterautora@gmail.com, e
obtenha meu consentimento. E, caso consentida, toda reprodução precisa deixar
claro, logo no início, que este material é de autoria de Sally Winter e
encontra-se no blog http://historiasdawinter.blogspot.com/.
Obrigada!































































Nenhum comentário:
Postar um comentário